IFTTT integration
JINS MEME Webhook can be used to register as IFTTT webhook triggers to link with various devices.
Sample applet flow and setup procedure overview
The goal of the sample is to operate with the following data flow
- Measurement with JINS MEME, receiving with smatr phone, and data transmission to the API
- Trigger Webhook in the API (configuration required)
- Receive Webhook triggers and sending actions via IFTTT (configuration required)
Create an IFTTT applet by proceeding with the settings in the following order.
- Obtain Webhook trigger URL on IFTTT
- JINS MEME Webhook settings
- IFTTT applet settings
- Test
Obtain URL of Webhook trigger on IFTTT
The JINS MEME API Webhook setting requires the URL of the destination, so the first step is to acquire the URL for the Webhook trigger on the IFTTT side.
Log in to IFTTT
Log in to https://ifttt.com/ (we assume that you have already created your IFTTT account here)
Obtain Webhook address
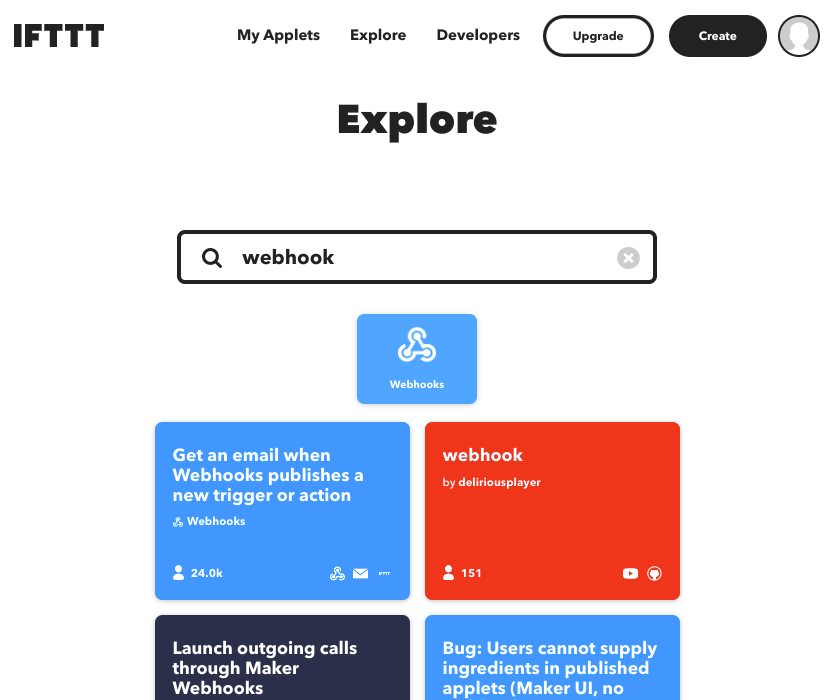
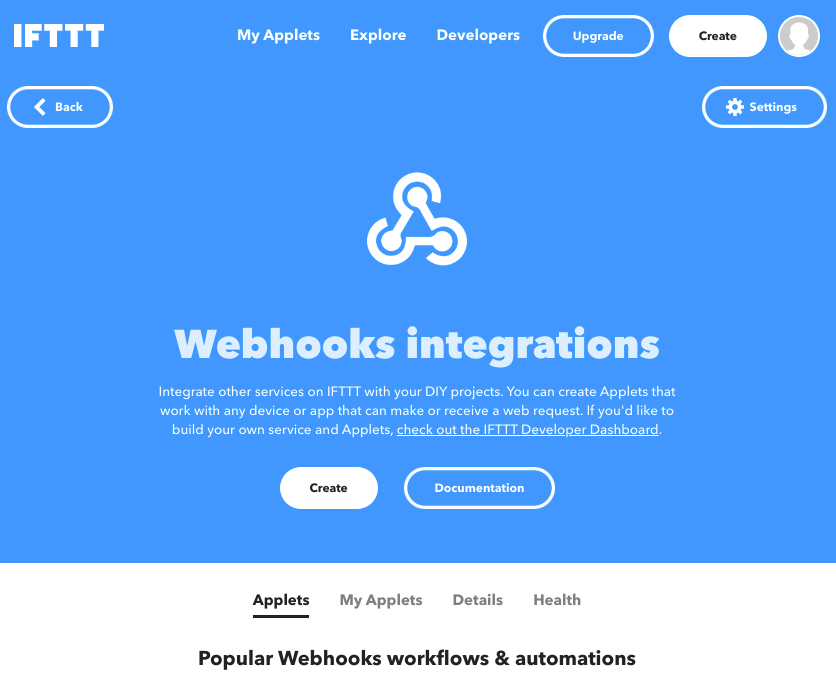
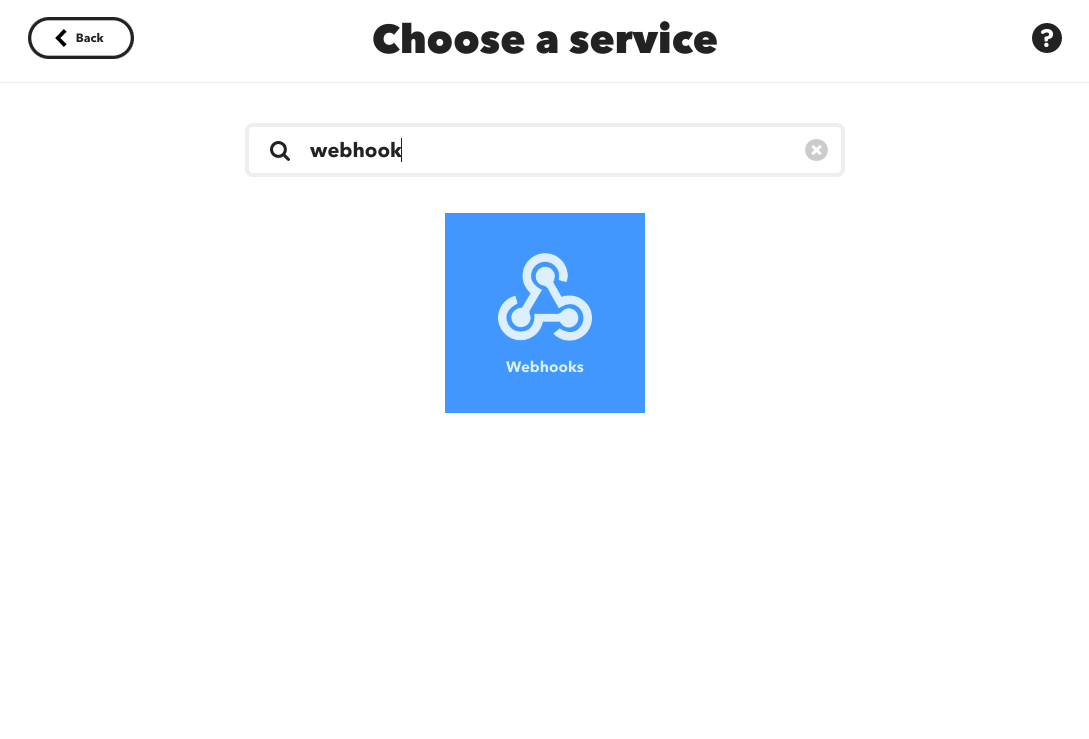
To find the ID of the webhook trigger, search for the trigger and type “webhook” in the Explorer and click the icon.

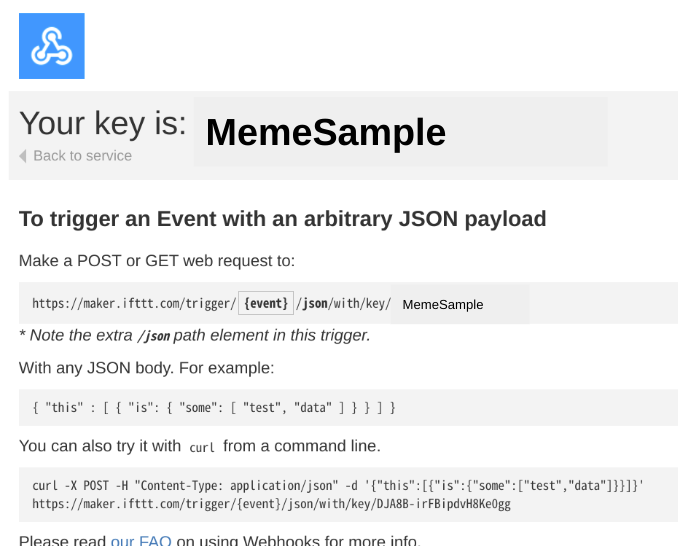
Click the Documentation button

The URL containing your Key will be displayed. This key is different for each user. In this example, we will assume that MemeSample is the key obtained.

The https://maker.ifttt.com/trigger/{event}/json/with/key/MemeSample displayed here will be the URL to be set to the JINS MEME API later, and the {event} here will contain the Event Name of the IFTTT trigger to be set. For example, if you want to set the Event Name as tilt_over_30, the URL will be like https://maker.ifttt.com/trigger/tilt_over_30/json/with/key/MemeSample. It is recommended to use only alphabets, numbers, and underscores.
Setting up JINS MEME Webhook
- Perform JINS login with your browser
- select JINS MEME Notification Settings from the menu on the account screen
- select Setup Webhook Notification under Webhook Notification Settings
On the JINS Account New Webhook screen, enter the following items. In this example, Notification at minimum 1 minute intervals when the forward inclination exceeds 30 degrees will be executed.
- Trigger name: ifttt_test (this is just a memo, so it does not have to match the Event Name of IFTTT)
- Webhook URL: URL obtained from IFTTT earlier (
https://maker.ifttt.com/trigger/tilt_over_30/json/with/key/MemeSamplein the above example) - Indicator: tl_yav
- Condition: >=
- Threshold: 30
- Weighted average coefficient: 0
- Judgment formula: x[0]
- Minimum notification interval (seconds): 60
Tap “Create” after completing the input, and the JINS MEME API settings are complete.
IFTTT applet settings
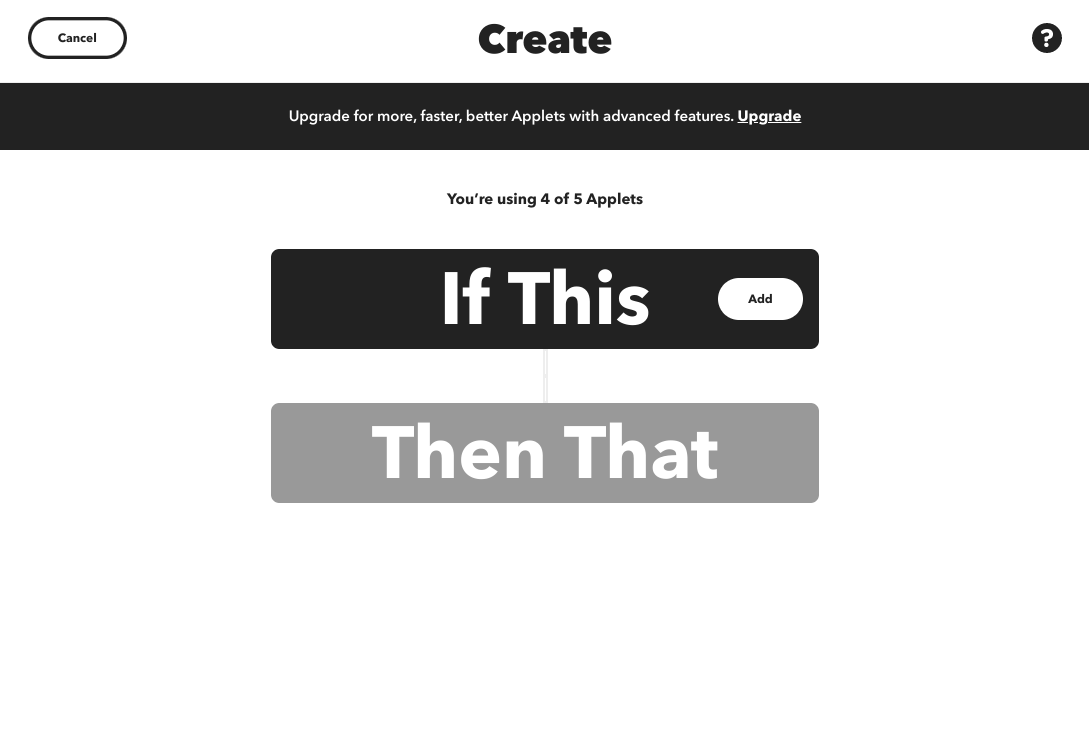
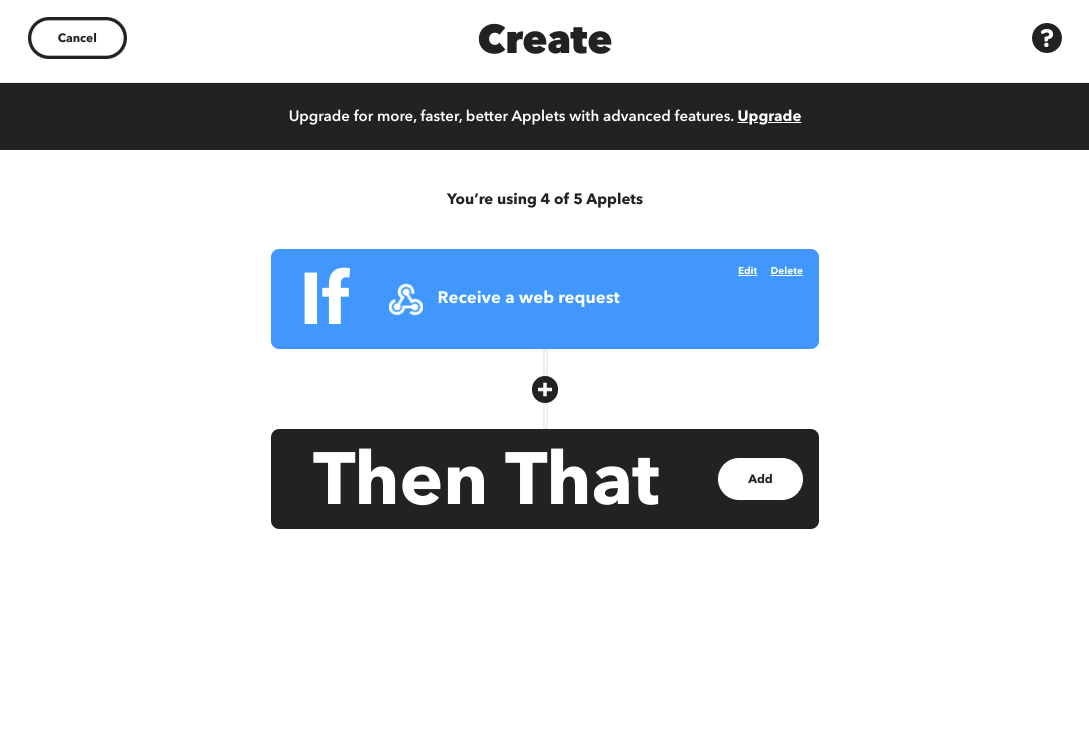
Return to IFTTT and set up the applet. Tap the Create button in the upper right corner of the screen to get the following screen, then tap Add to the right of If This.

Trigger Settings.
Search for webhooks and tap the icon.

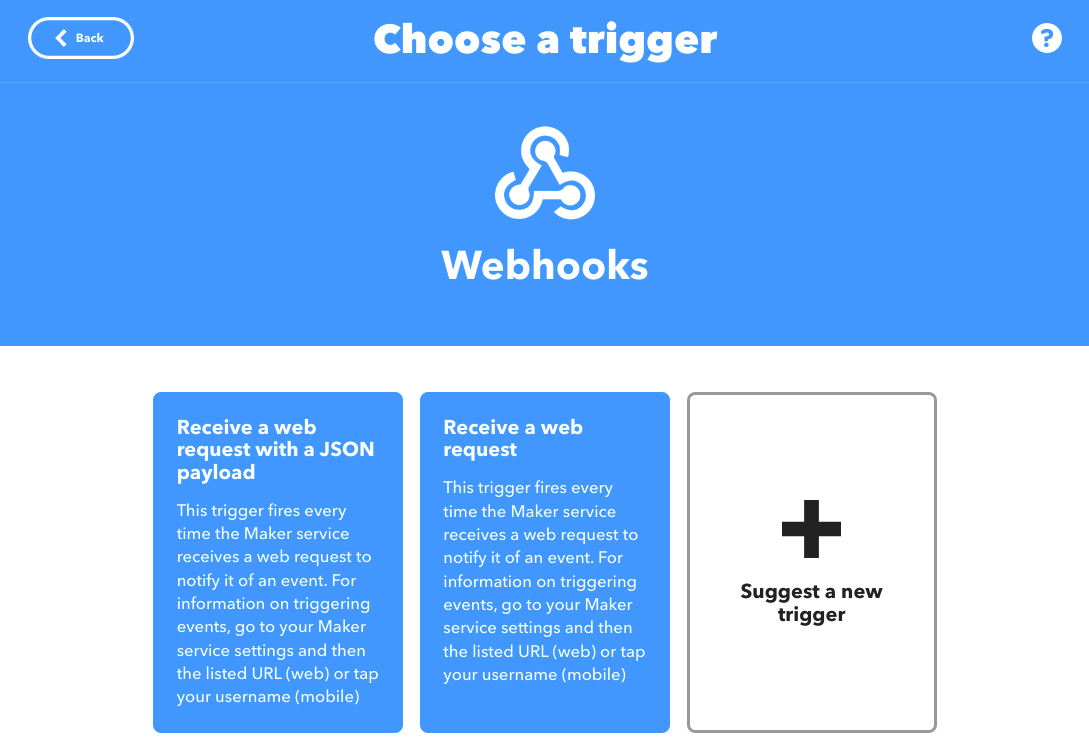
Select Receive a web request since JSON sent via webhook will not be used.

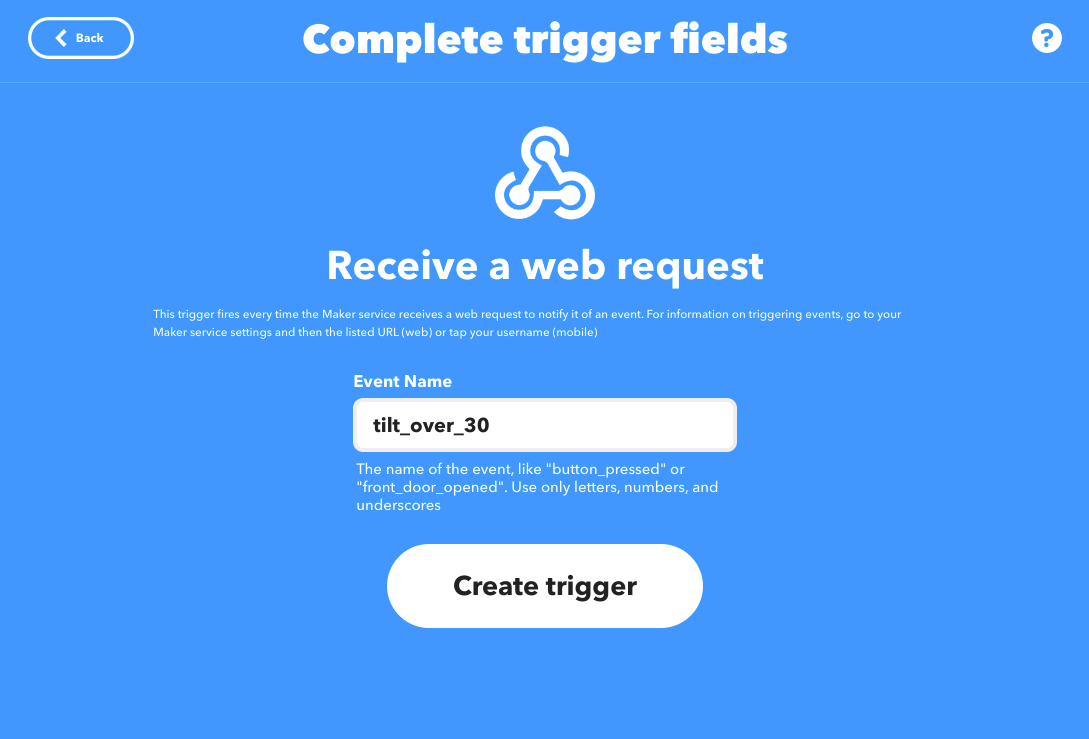
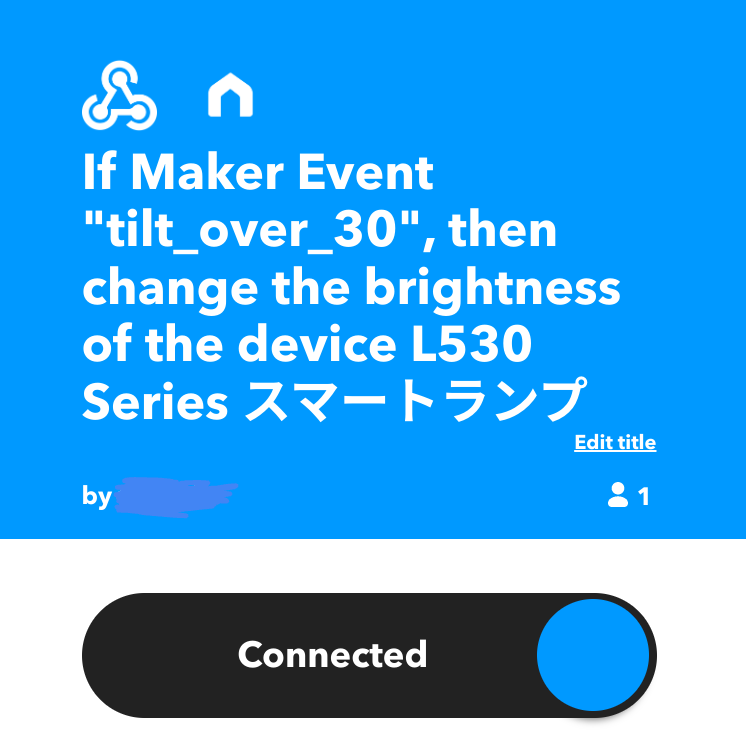
Enter the Event Name you determined earlier (“tilt_over_30” in the sample) and tap Create trigger.

This completes the trigger setup.
Action Setup
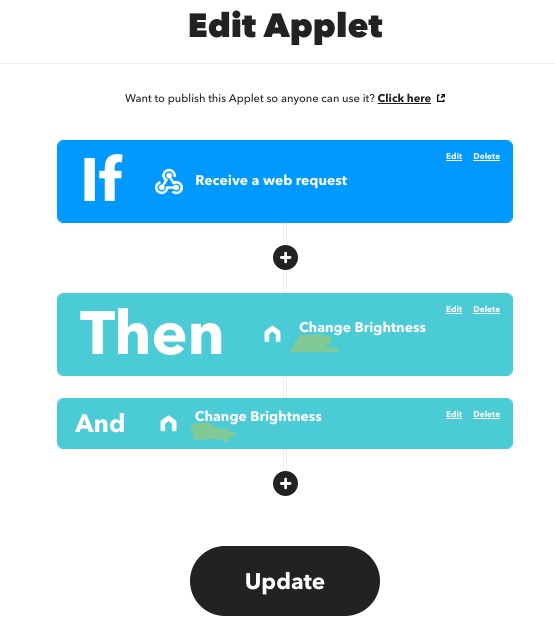
Next, create an action. In this example, we will create an action to momentarily dim the brightness of the Tapo Smart Light L530. It is assumed that the IFTTT Pro registration and Tapo integration settings required for multiple actions have been completed.
First, tap Add on the right of Then That.

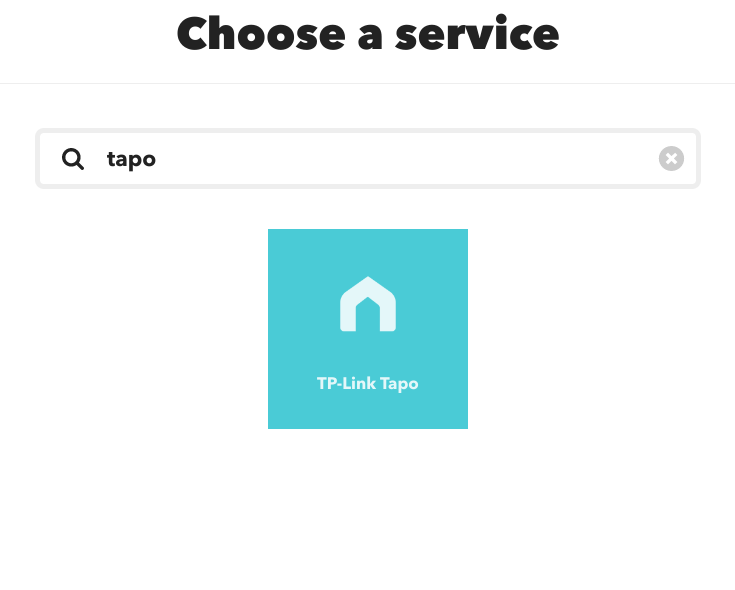
Search for tapo and tap the icon.

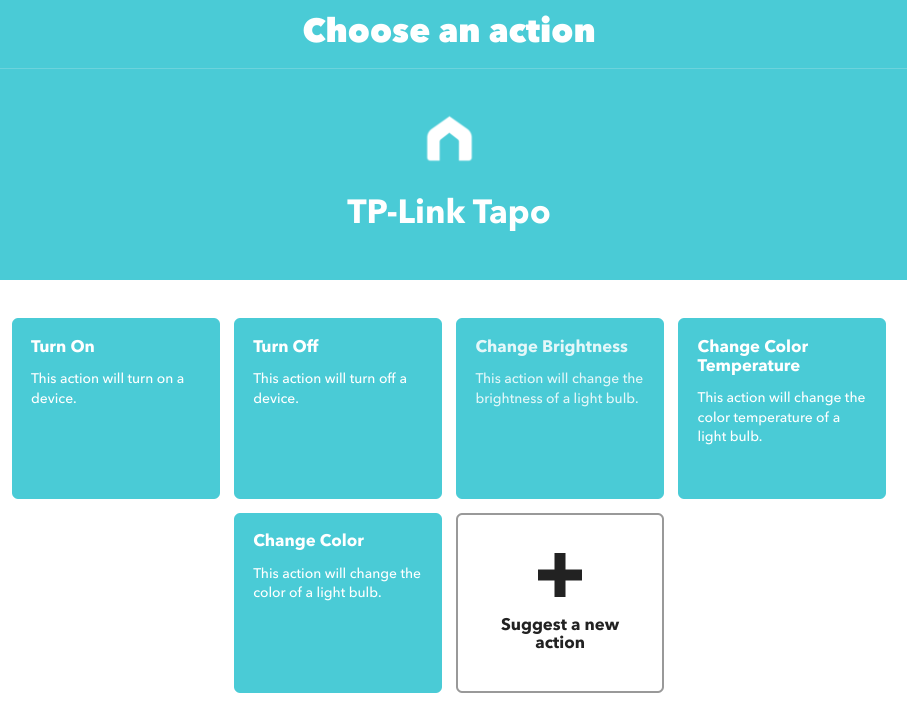
Tap Change Brightness

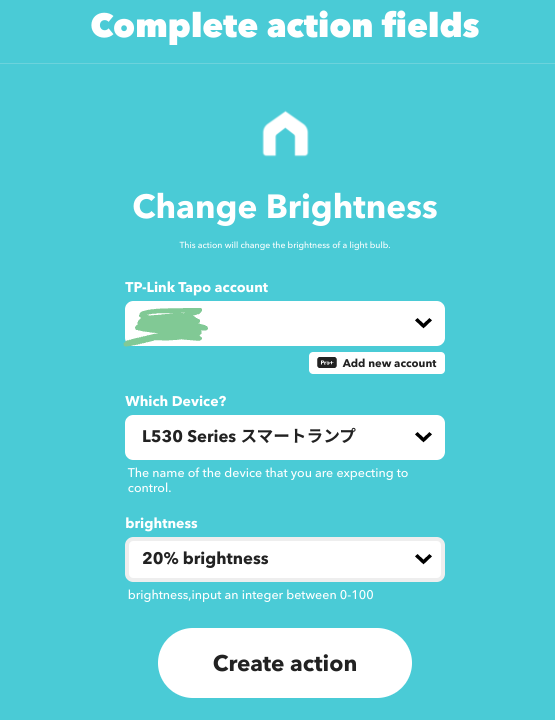
20% brightness and tap Create action.

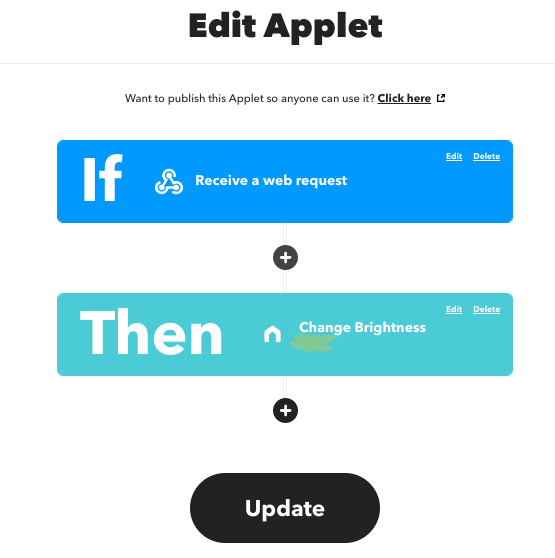
Actions added.

Similarly, add 80% brightness side by side. By doing this, the action will darken for a moment, then return, and so on. (Currently, the action is to darken for about 0.5s, but this behavior may change with future IFTTT specification changes).

This completes the setup.

Test
Make sure the JINS MEME app is running, and turn your head at least 30 degrees downward. The light dims momentarily and then brightens again.
*If immediate synchronization is turned off in the Android settings, it may take several tens of minutes to link, so we recommend turning it on when using Webhook. *